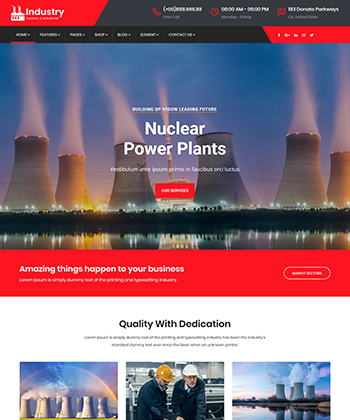
Check Header Style 05
A wonderful serenity has taken possession of my entire soul, like these sweet mornings of spring which I enjoy with my whole heart. I am alone, and feel the charm.
<template>
<header class="site-header mo-left header header-curve ext-header dark">
<!-- Middle Bar -->
<div class="middle-bar bg-dark">
<div class="container-fluid">
<!-- Website Logo -->
<div class="middle-area">
<div class="logo-header">
<nuxt-link to="/">
<img
alt=""
src="/images/logo-light.png"
width="258"
height="75"
/>
</nuxt-link>
</div>
<div class="service-list">
<ul>
<li>
<i class="la la-phone" />
<h4 class="title">
<a class="text-white" :href="'tel:+4733378901'">
(+00)888.666.88
</a>
</h4>
<span>Free Call</span>
</li>
<li>
<i class="la la-clock-o" />
<h4 class="title">08:00 AM - 06:00 PM</h4>
<span>Monday - Friday</span>
</li>
<li>
<i class="la la-map" />
<h4 class="title">183 Donato Parkways</h4>
<span>CA, United State</span>
</li>
</ul>
</div>
</div>
</div>
</div>
<!-- Main Header -->
<div class="sticky-header main-bar-wraper navbar-expand-lg">
<div class="main-bar clearfix">
<div class="container-fluid clearfix">
<!-- Website Logo -->
<div class="logo-header mostion">
<nuxt-link to="/">
<img
alt=""
src="/images/logo-light.png"
width="258"
height="75"
/>
</nuxt-link>
</div>
<!-- Nav Toggle Button -->
<button
class="navbar-toggler collapsed navicon justify-content-end"
type="button"
@click="toggleMobileMenu"
data-bs-toggle="collapse"
data-bs-target="#navbarNavDropdown"
aria-controls="navbarNavDropdown"
aria-expanded="false"
aria-label="Toggle navigation"
>
<span />
<span />
<span />
</button>
<!-- Extra Nav -->
<div class="extra-nav">
<div class="extra-cell">
<ul class="list-inline">
<li v-for="(link, index) in socialMediaLinks" :key="index">
<a
href="#"
:class="['site-button-link', link.className, 'hover']"
>
<i :class="link.icon" />
</a>
</li>
</ul>
</div>
</div>
<!-- Main Nav -->
<div
class="header-nav navbar-collapse collapse justify-content-start"
id="navbarNavDropdown"
>
<div class="logo-header d-md-block d-lg-none">
<nuxt-link to="/">
<img alt="" src="/images/logo-2.png" width="258" height="75" />
</nuxt-link>
</div>
<ul class="nav navbar-nav">
<Nav />
</ul>
<div class="dlab-social-icon">
<ul>
<li v-for="(elm, i) in socialLinks" :key="i">
<a
:class="['site-button sharp-sm', elm.className]"
:href="elm.href"
/>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
<!-- Main Header END -->
</header>
</template>
<script setup>
import Nav from "./component/Nav.vue";
import { socialLinks, socialMediaLinks } from "@/data/socials";
import { toggleMobileMenu } from "~/utlis/toggleMobileMenu";
</script>
<style scoped>
/* Add your styles here */
</style>